Project Scope
Company: Funsize working with client Flo Recruit
Project length: 4 weeks
Funsize Team:
Design Manager: Lindsey Rife
Product Designer: Madi Chatham
Purpose:
• Enable students to sign up for Flo Recruit for Students in a guided experience, ensuring we gather critical information from students and introduce them to the platform’s functionality
• Establish entrance points for the sign up / Onboarding flow for Flo Recruit for Students
• Create an easy way for students to understand what steps they need to complete to finish the onboarding process, during the process, and after if they only complete it partially
• Establish entrance points for the sign up / Onboarding flow for Flo Recruit for Students
• Create an easy way for students to understand what steps they need to complete to finish the onboarding process, during the process, and after if they only complete it partially
Completion Goals:
• 1,000 unique users successfully complete Onboarding flow by October 1, 2020 (We currently have 350+ students on the waitlist growing at a rate of 12 students per day).
• 70% of students who enter the Onboarding flow successfully complete Onboarding.
• Determined best entry points for students into Onboarding flow, implemented those entry points and have analytics tracking set up such that we can test our hypotheses about which of these entry points will be the best
• 70% of students who enter the Onboarding flow successfully complete Onboarding.
• Determined best entry points for students into Onboarding flow, implemented those entry points and have analytics tracking set up such that we can test our hypotheses about which of these entry points will be the best
User Journey
I created of a flow where we allow the students to explore the immediate value of the company, which is to search employers using filters, on a restricted access with prompts to complete their profile before allowing full access.
Explore product with restricted access:
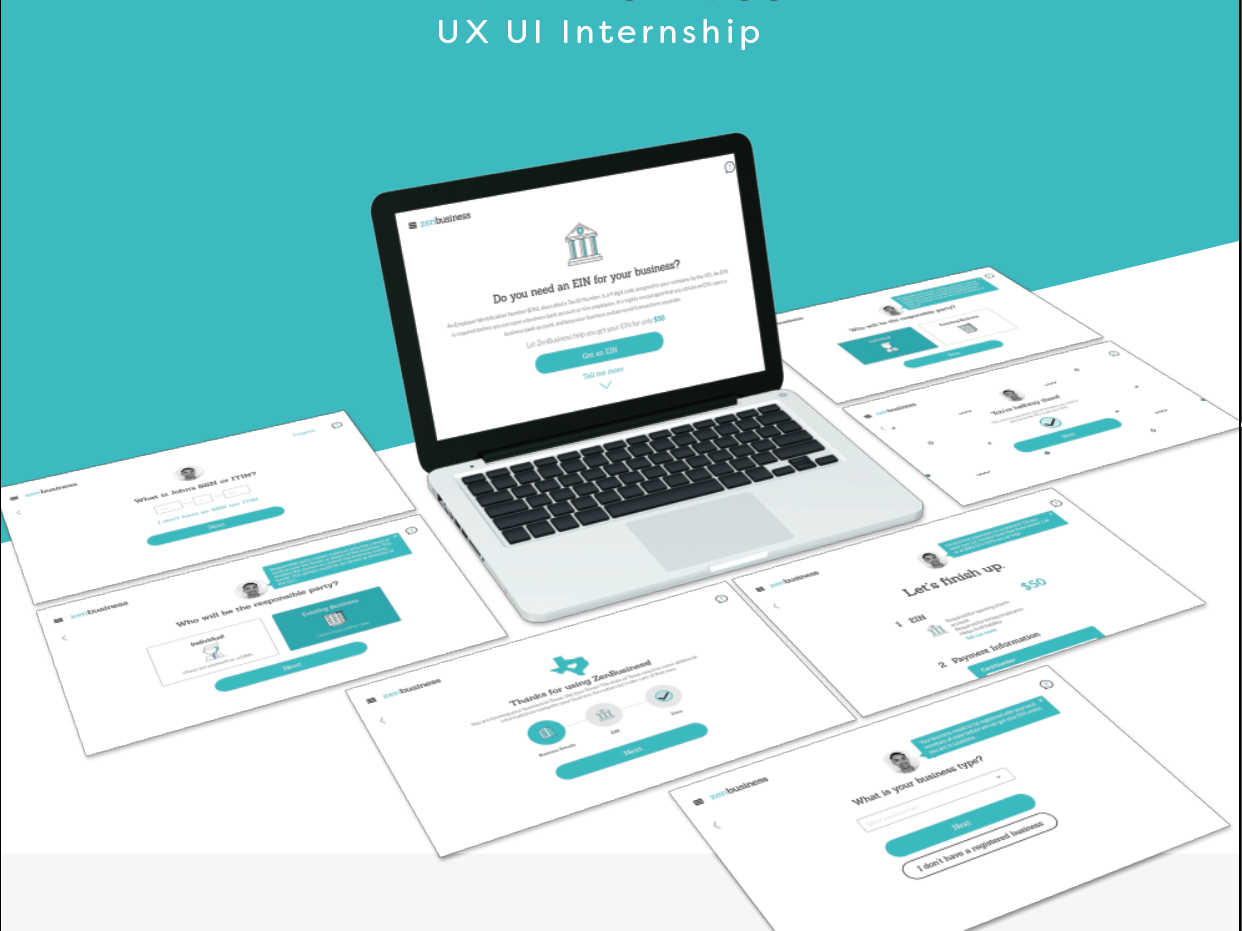
Wireframes
I created three wireframe flows that could be implemented. We ended up deciding on the flow that allowed the user to Onboard within the profile itself rather than going to a full bleed or modal experience. This would allow an easier transition/get the user used to using the product.
Hi-Fi
Going Hi-fidelity is always a fun process... its like a car come out of a car wash. In this case it was a little more challenging because they have a very limited color pallet and no illustration style. To make the Onboarding experience unique and geared towards kids in their 20's I created a professional/organic style that could become their illustration pattern for the meantime.. or long term!
Main Entry Point:
The main entry point is the student landing page that we have been emailing out to students to get on a waitlist while the product is being built. I changed the page slightly to allow us to receive the critical information to hop into the experience.
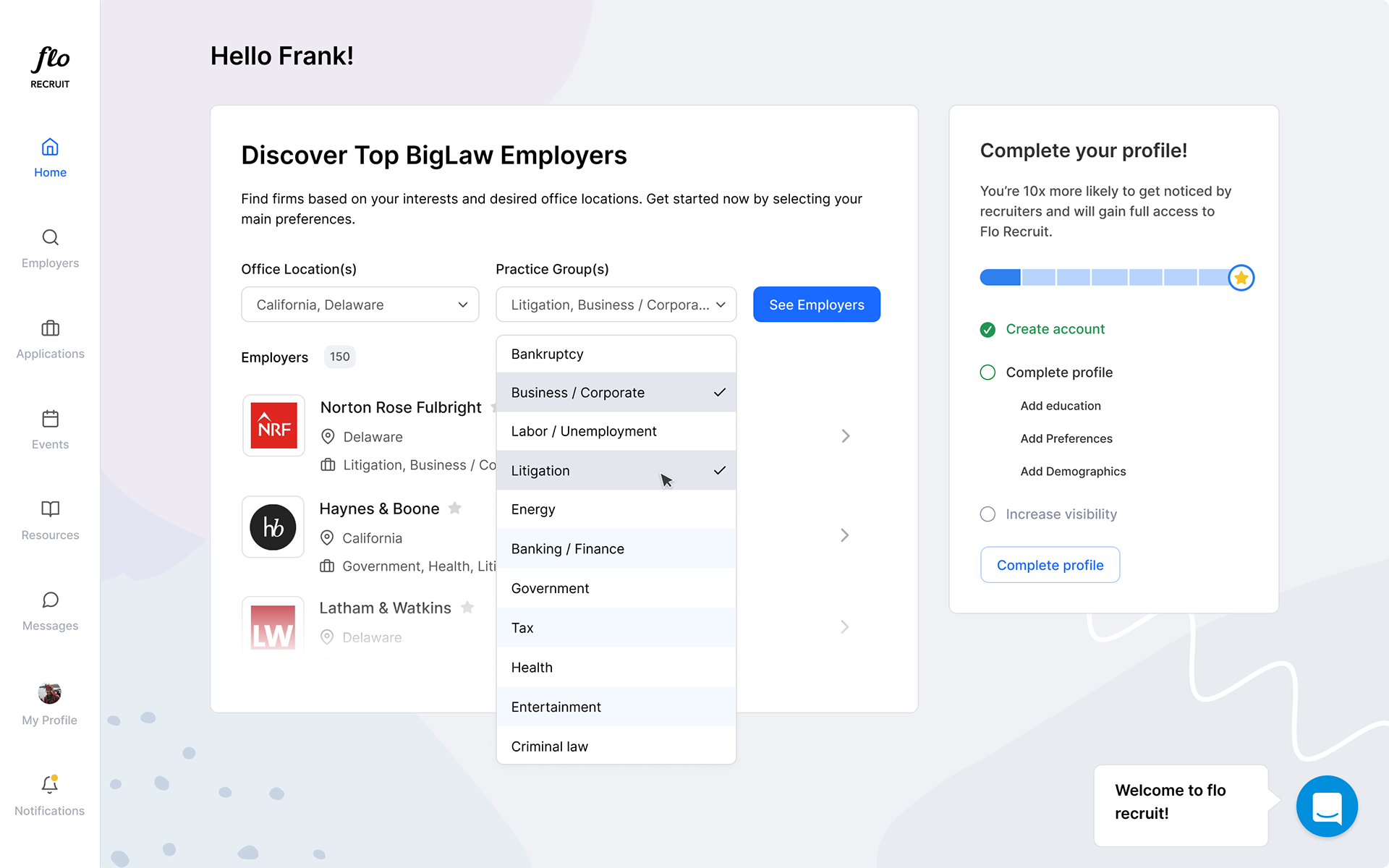
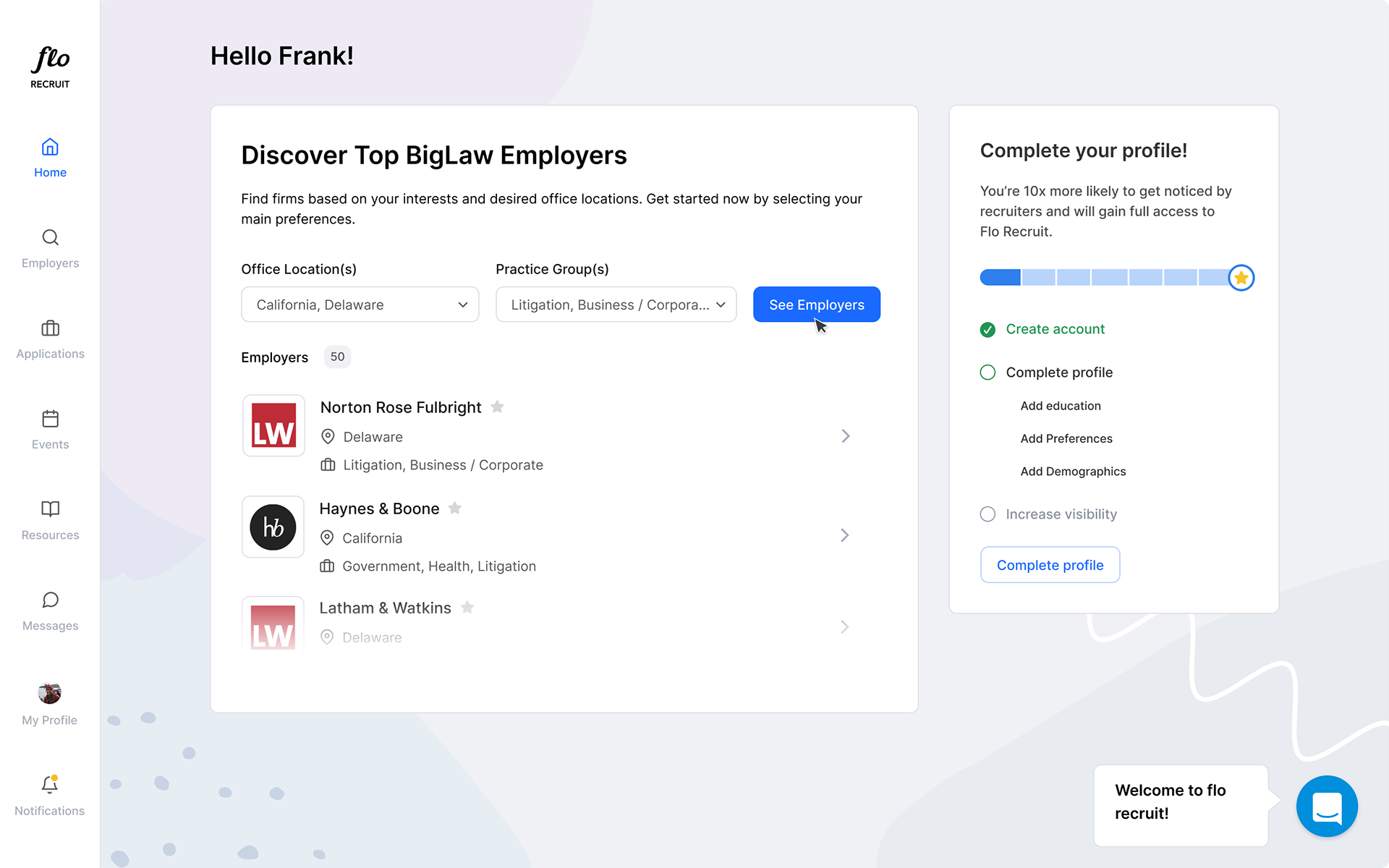
Home Page
I also created the Home page that would only be for first time users before they complete Onboarding. The homepage surfaces the employer search feature (allowing them to choose a filter and see a few employers filtering) and a prompt to complete your profile.


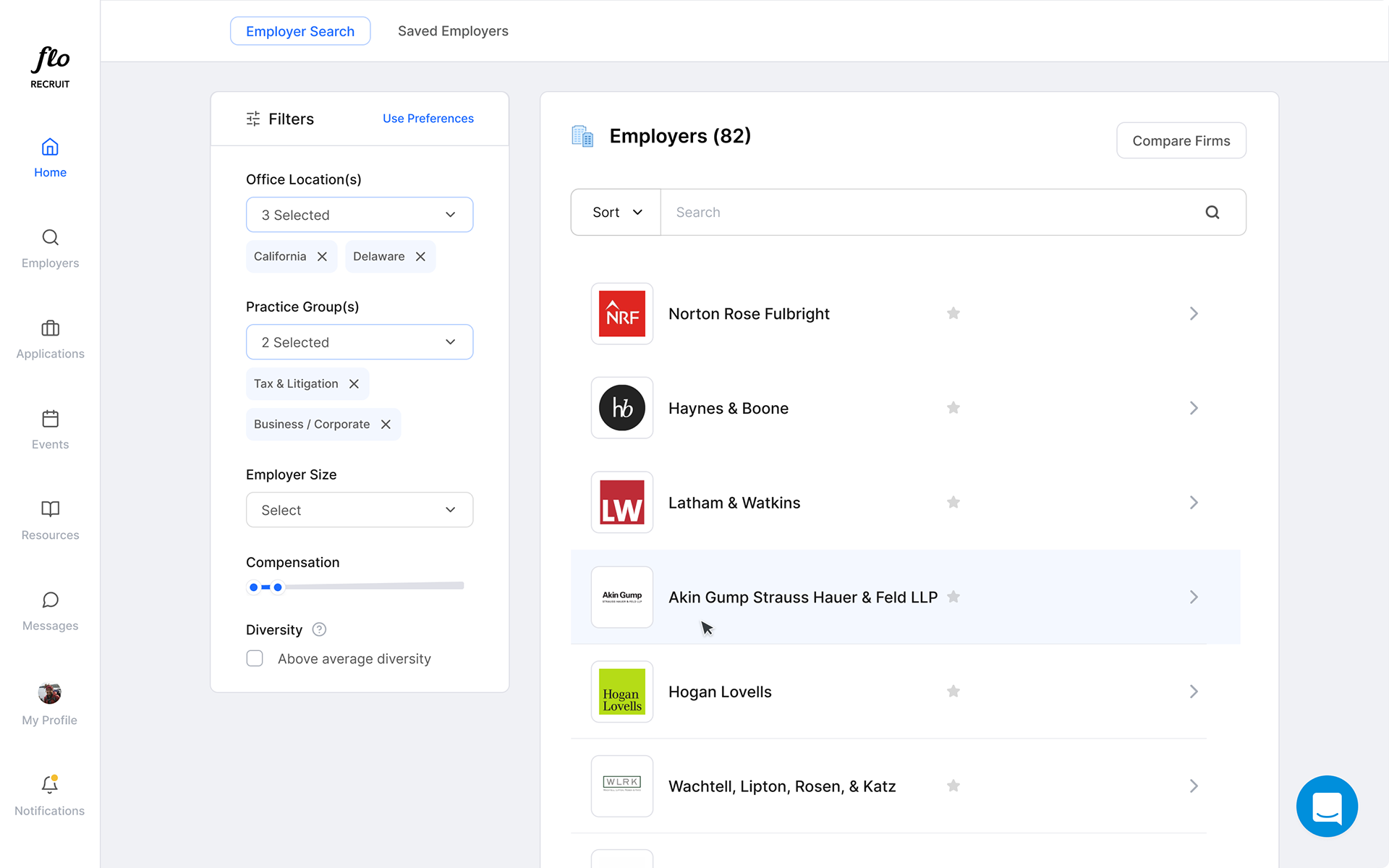
Exploring:
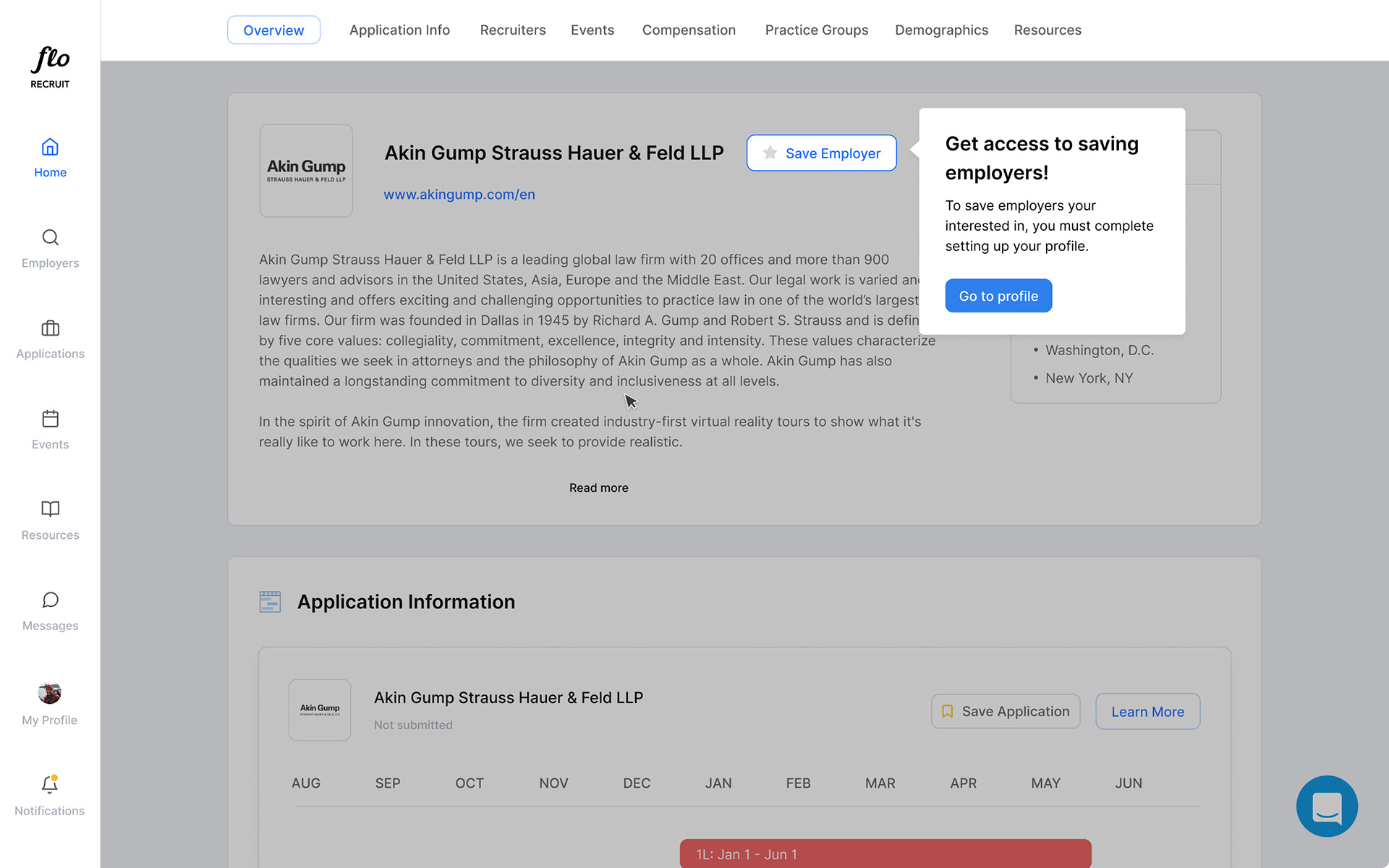
If the user chose to use the filters and explore employers, we decided to restrict access to saving employers to a favorites list to prompt them to complete their profile.



Complete Profile
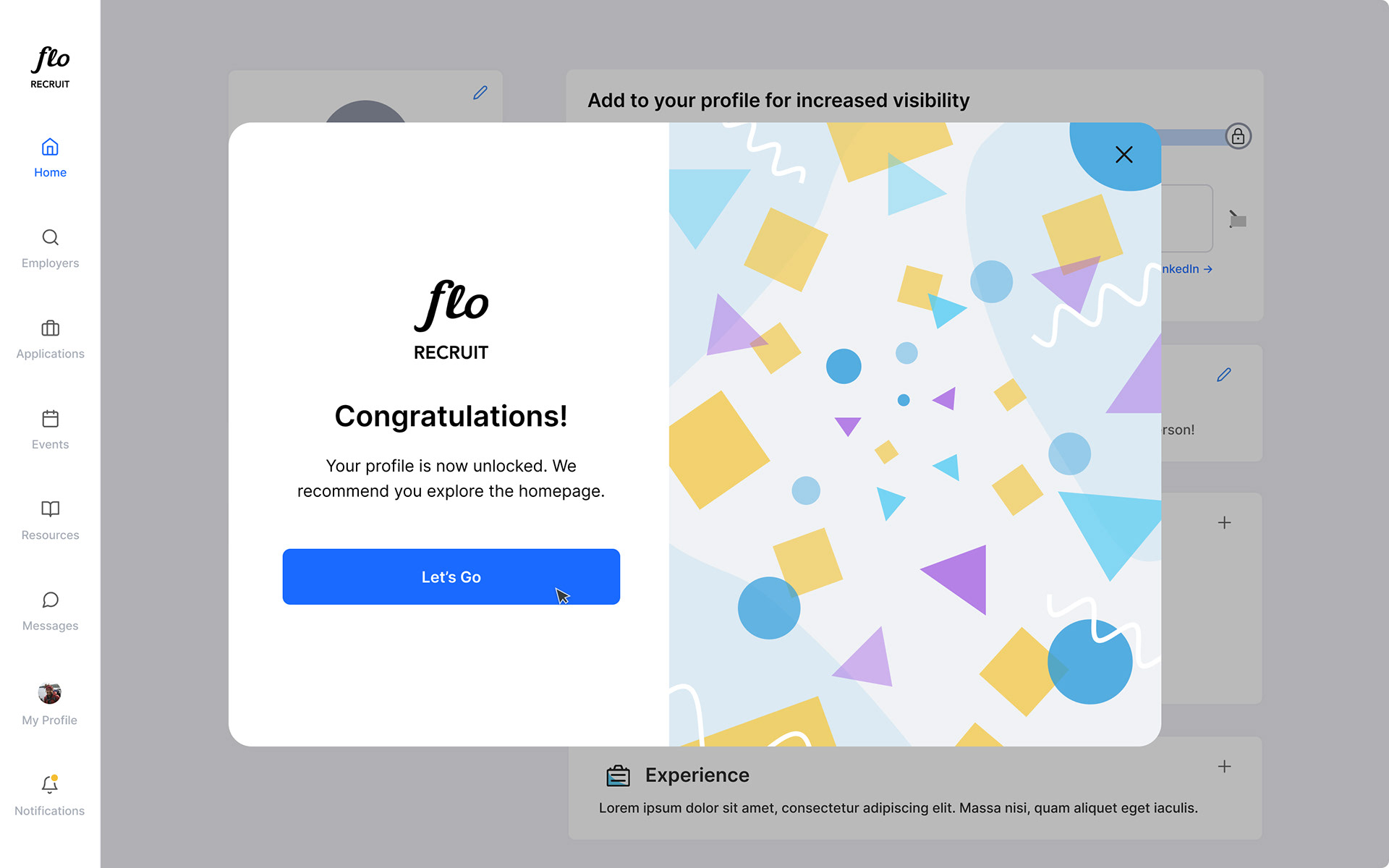
The modal:
The modal was a decision to provide the use with context as to what you will be unlocking, and show them visually how it will look.



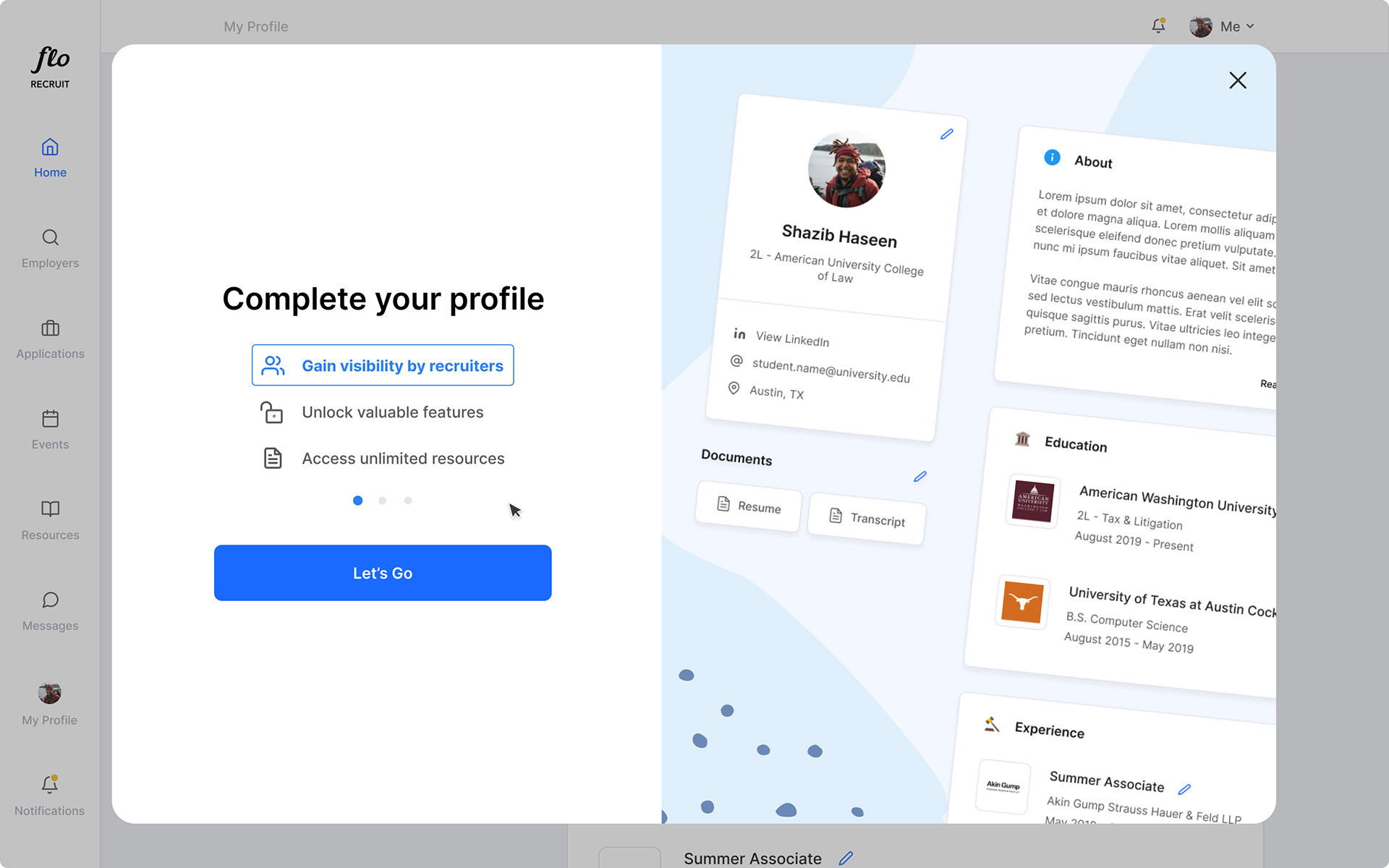
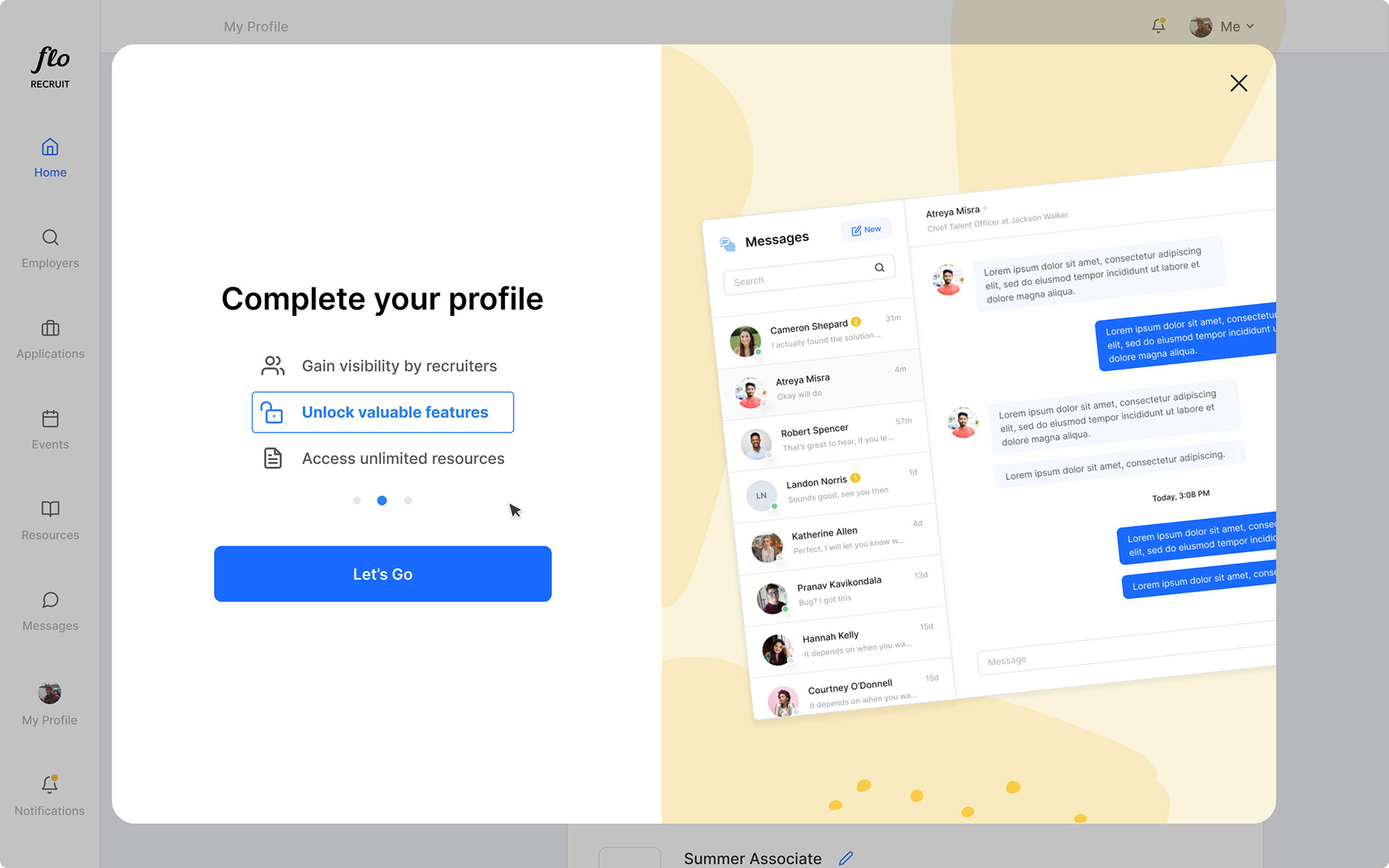
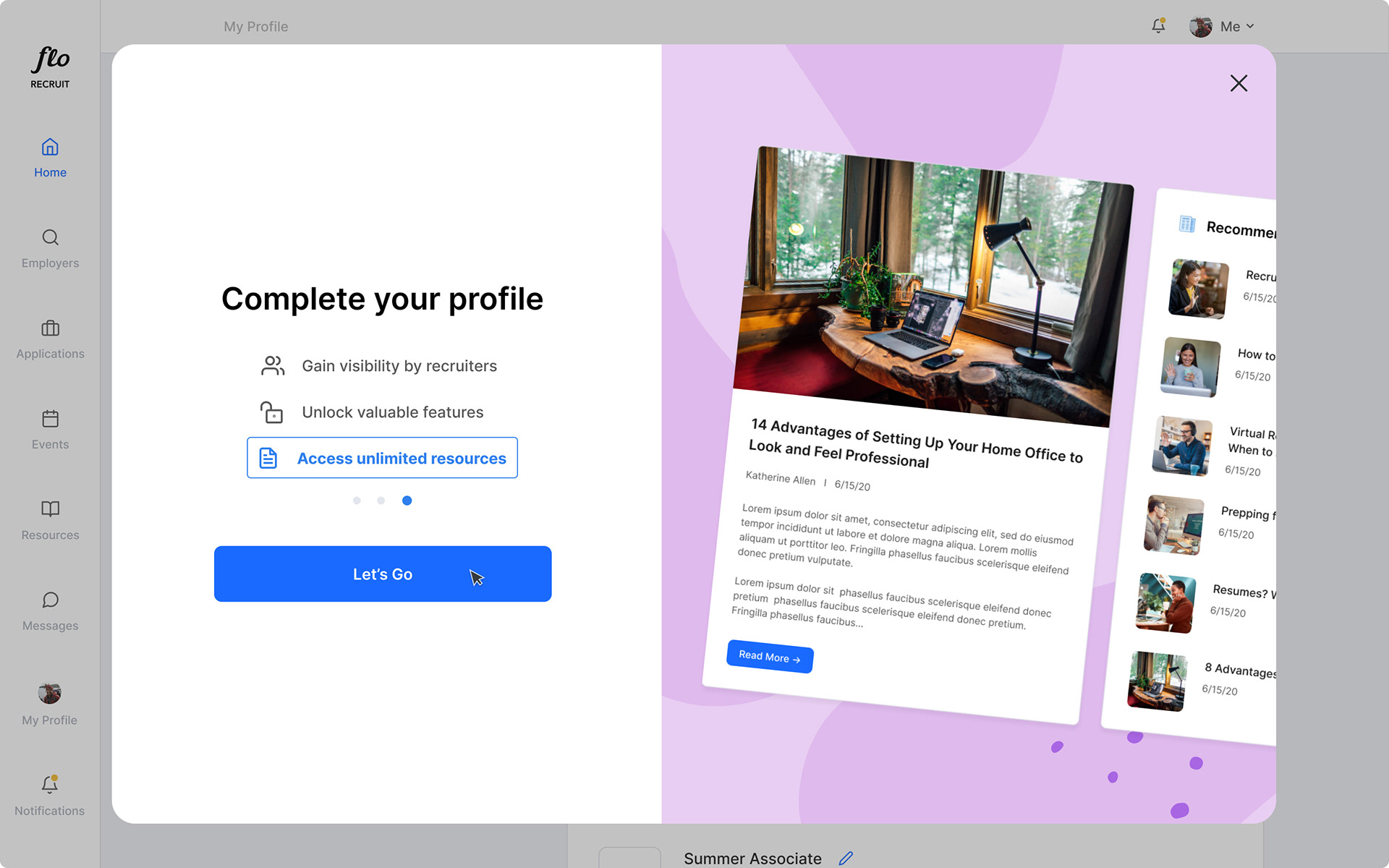
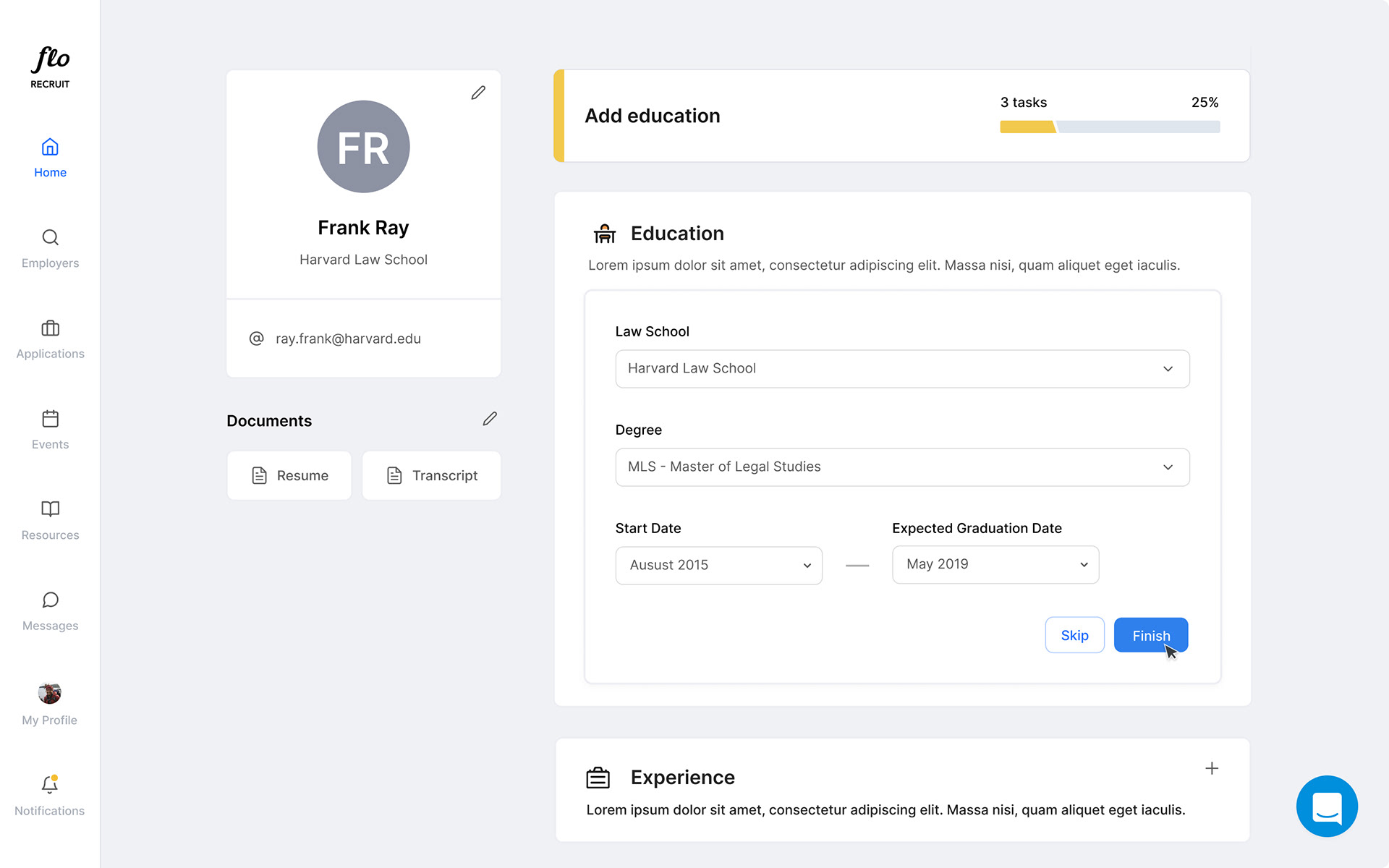
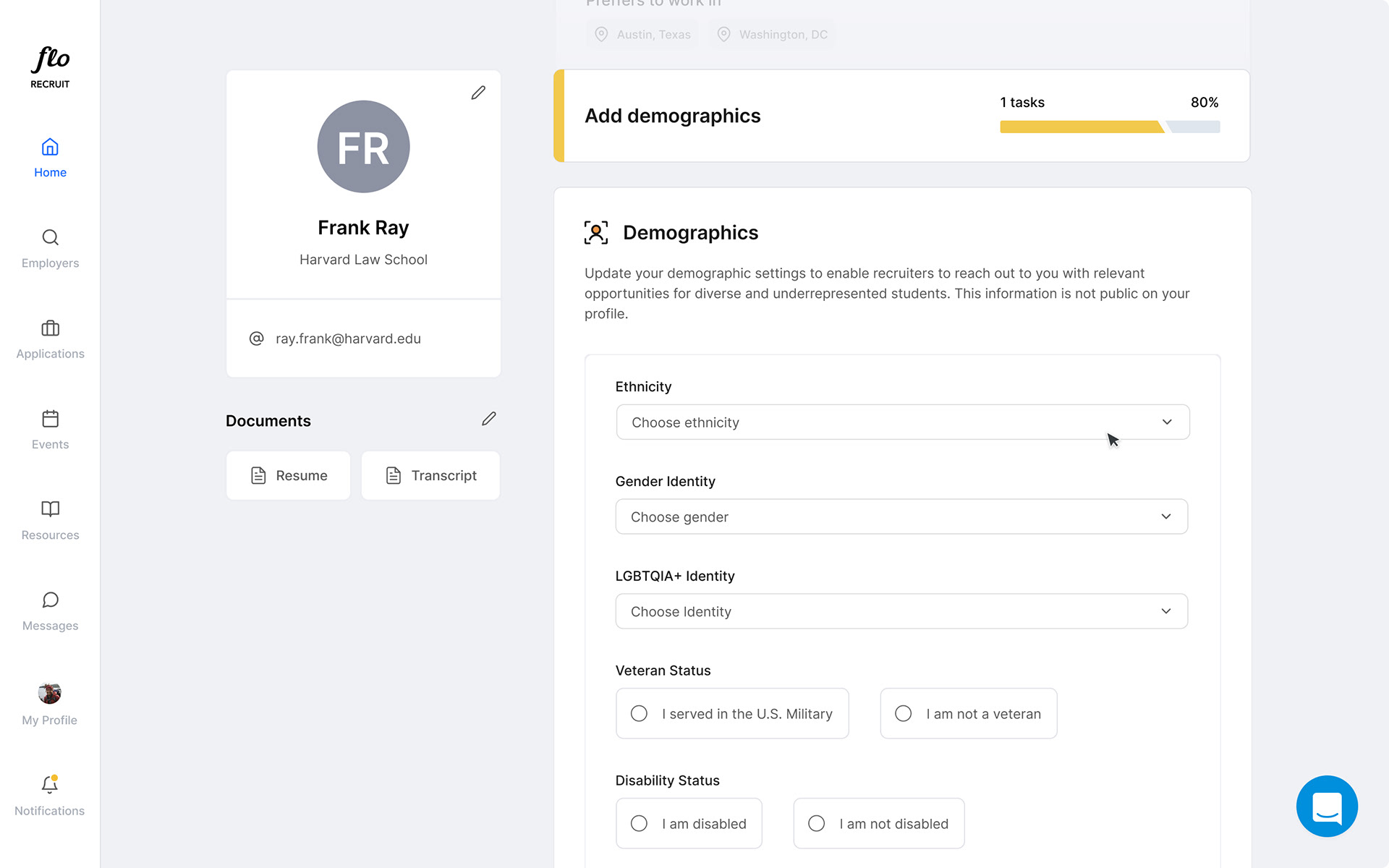
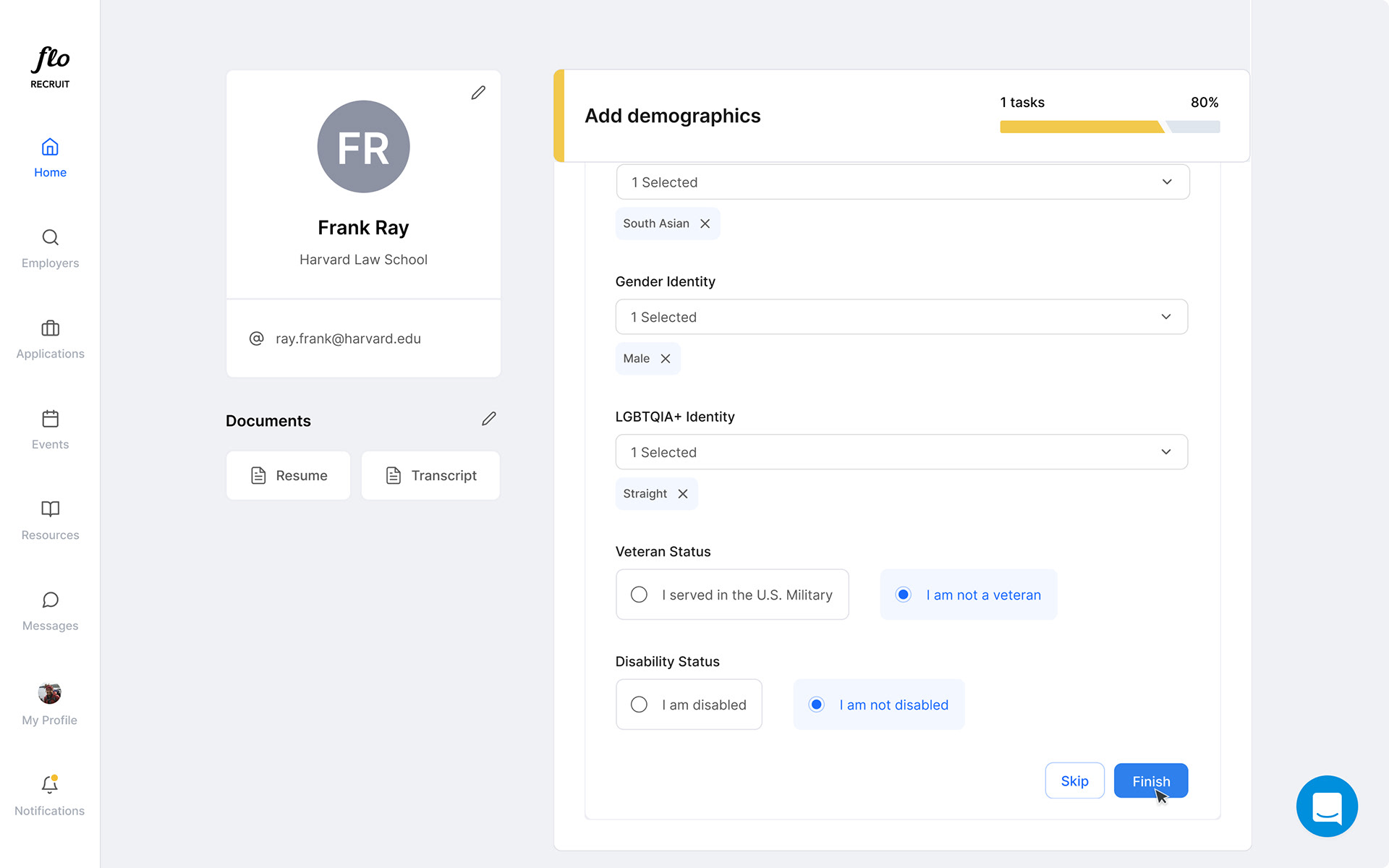
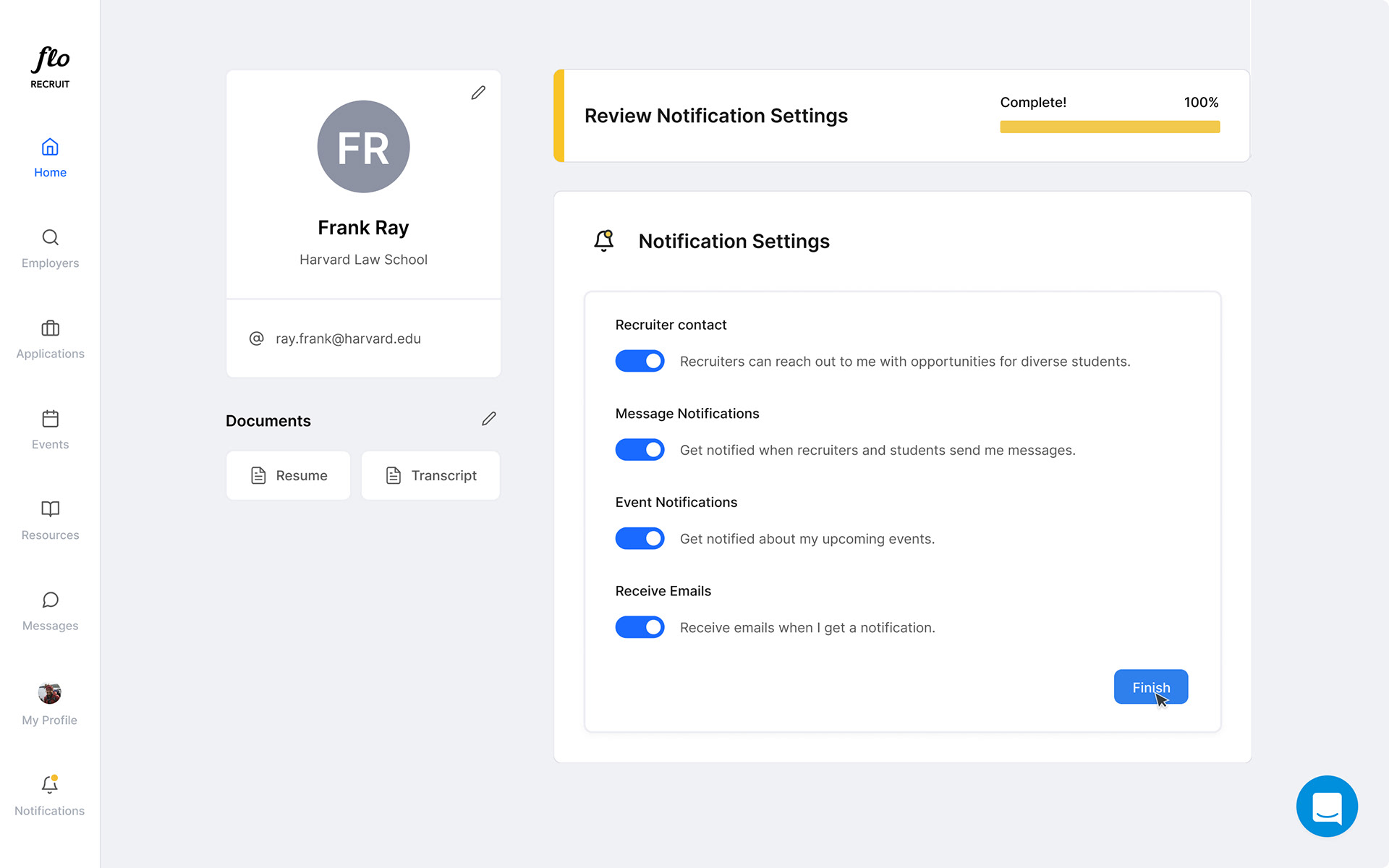
In-App Onboarding:
I created an in-app Onboarding so that we can get the user to upload their information without feeling overwhelmed or confused by leaving the product. We also like the idea of familiarizing the user with editing their profile so they can update even more later! The more they put on their profile, the more the employers will be able to search them and more likely they are to land a job or interview.






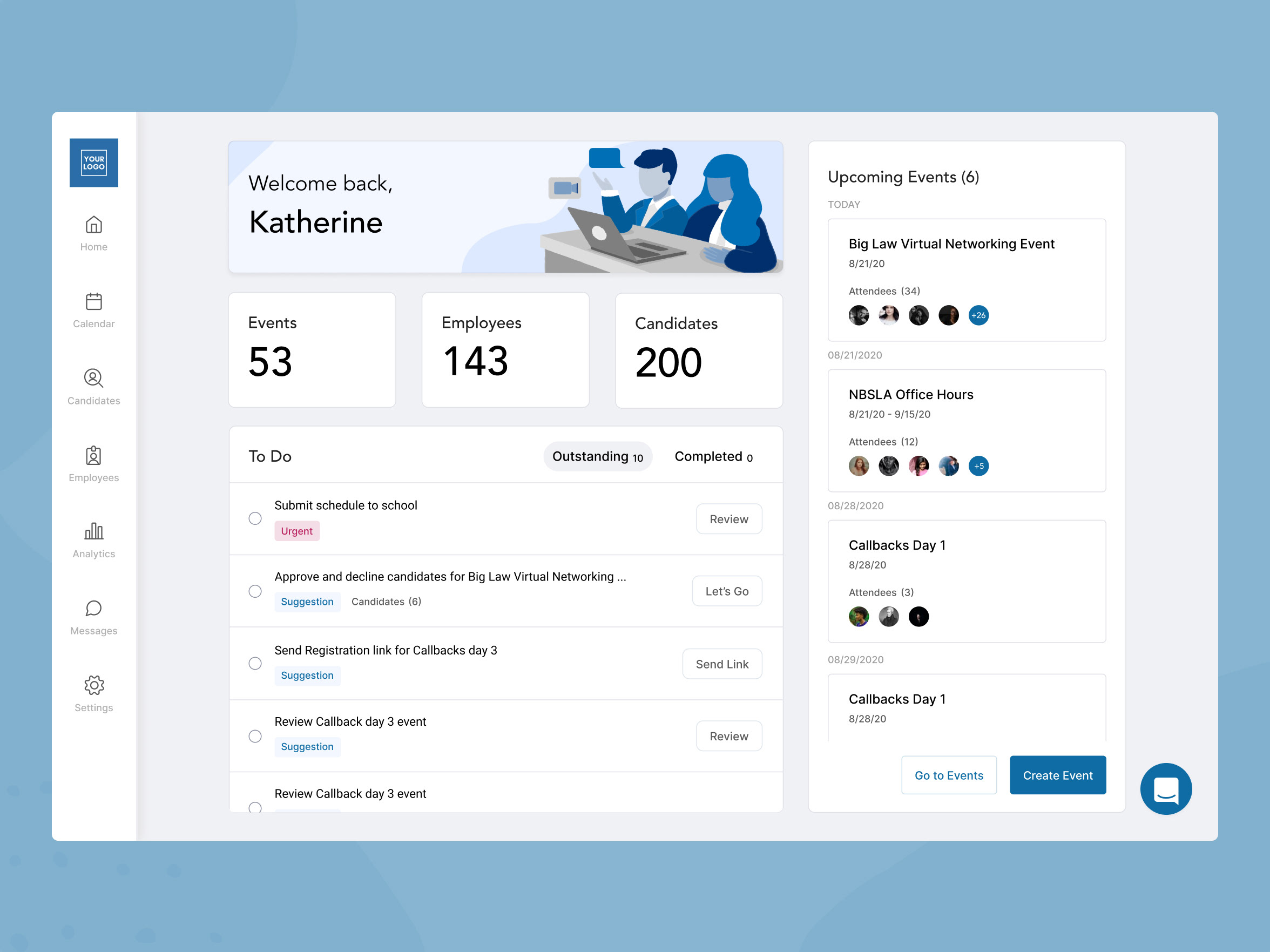
Home Page - Post Onboarding
The second home page surfaces more of the elements that will turn into "saved employers" and upcoming events will be ones they have RSVP to.
Design Library Creation
I created the design library for Flo Recruit. I find this to be a very important skill to have and also important step in the process. It helps designers collaborate and keep a consistent design system, helps with making the design process faster, and hand off more efficient.
Pros:
• Drag and drop components
• Know the grid layouts for design layout consistency
• Never have the wrong typography styles
• Easy to switch out and replace old designs
• Developers know where to look when they don't know what something should look like for different states (inactive, active, hover)