My work:
Design sprints, App re-design, Story boarding, Wireframes, Design Library/language creation.
Sprint Opportunities
My second week as an apprentice, I was thrilled because they asked me to join a week-long sprint with a company called TRADiiES. All of the sprints I have done in school were for individual projects, so I did them without a team. This design sprint opened my eyes to all the things that I was missing that make a world of a difference in the process. The first major difference was having other experienced designers, and the second was having the client themselves. Having the client be a part of the design sprint was vital because we were able to quickly get a solid understanding of the industry and the goals we needed to set.
TRADiiES
TRADiiES is a networking platform for beauty professionals. Their app aims to be the first all-inclusive space for beauty professionals to apply to jobs, book classes, build their portfolio, find education, and more. The first day of the sprint, after introductions and setting expectations, we did an exercise called lightning talks. We asked TRADiiES to give a brief recap of their business goals, current product details, and explain what they wanted to get out of the sprint. They have large goals as a company, and are really hitting on some of the biggest problems in their industry. I think they could become very successful!
Originally their goal was to consolidate the platforms beauty professionals currently use (such as Craigslist and Instagram). They want to get all beauty professionals, educators, and brands on this platform to help individuals navigate the industry, and they’d like companies to have a space to hire and promote their brands. To start, we needed to narrow down the goal’s focus to figure out who their current target user and the most important part of their product that could be addressed in a sprint.
The Sprint Experience
As the sprint went on, we decided on our target users (recent beauty school graduates) and decided on the direction we wanted to go in to meet our new company goal (which was to add educational value to their platform). Every day, the team came in focused and excited. This helped keep the momentum going and added a level of eagerness we all had to produce the best results we could.
The TRADiiES team gave some really good design input and were open to hearing our suggestions as well. It really helped that they had a good understanding of their industry when they came in and had a deep experience in the field themselves. We got through a lot of content quickly and ended up with a testable, high-fidelity prototype in just one week. If I was doing this sprint in school, it would have taken me at least three weeks of research and sprint process to produce what we did in one.
We ran into very few problems while going through the sprint. One of them was not fully understanding the needs of one of the types of users, but we quickly overcame that challenge by bringing in a real-life target user for testing and focusing on the other side of the use case — fitting in well with the user flow we had created.
Outcomes and Learnings
Overall, I feel like it was a really successful design sprint that produced a very solid prototype. I am excited to hear the user feedback from the company as they continue to get investors and influencers to join them. I think that TRADiiES now has a better understanding of themselves, who their target market is, and what their next steps are as a company.
This sprint helped me understand what it is really like to work with real clients and a real product. The process can change depending on the goal, time constraints, and client you’re working with, but the way each sprint is set up and handled should stay the same. Getting the client and the designers to do the exercises together was really helpful in the long run. Even if they don’t have design experience, they provide essential pieces and input that can push the final design further.
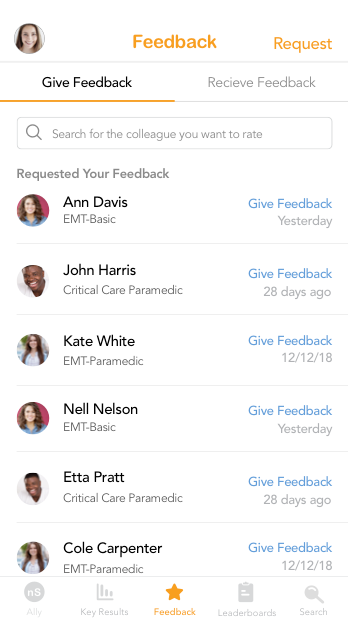
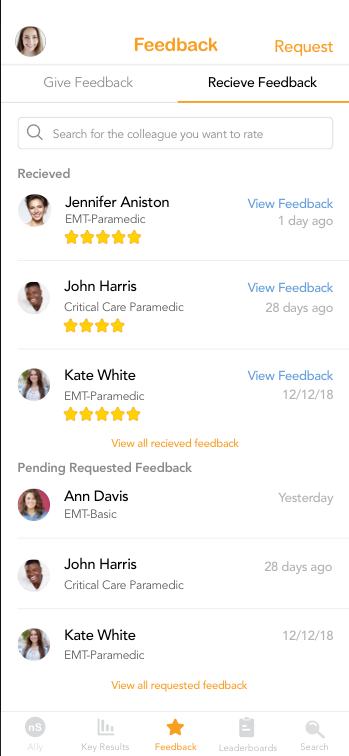
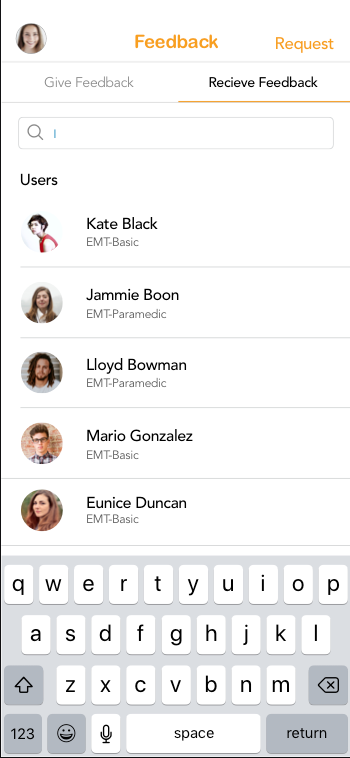
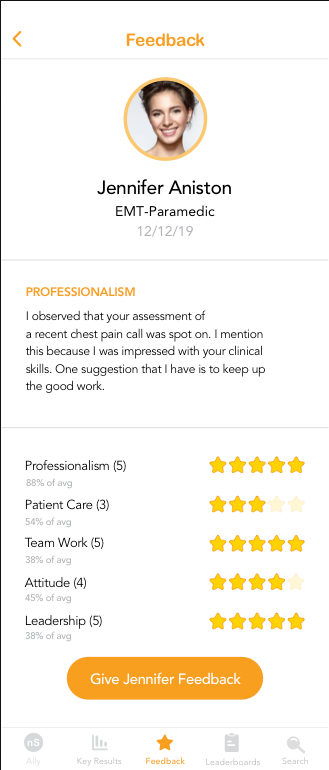
nSightify Overview
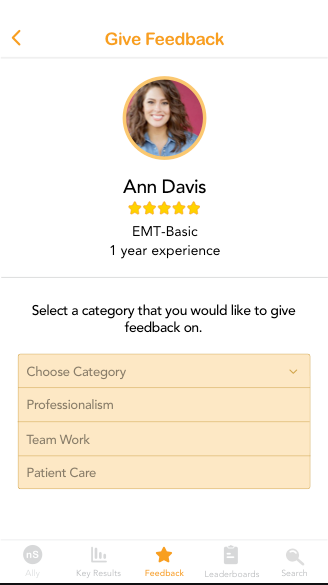
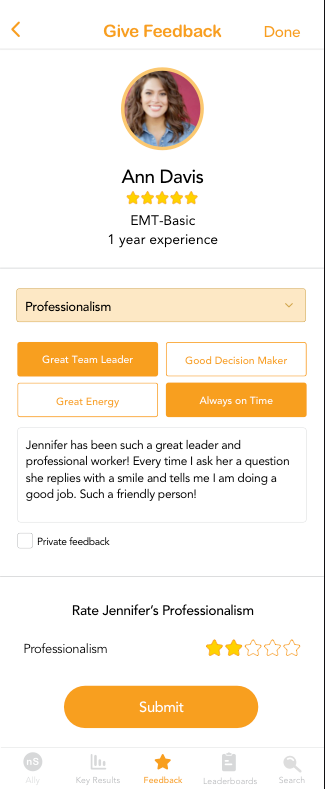
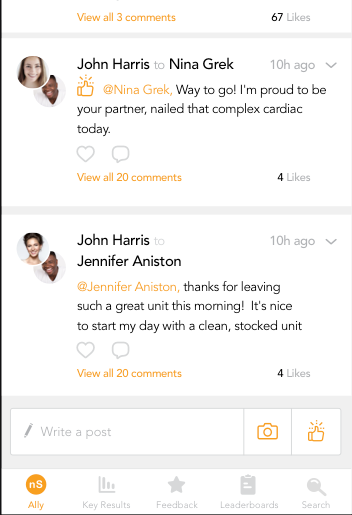
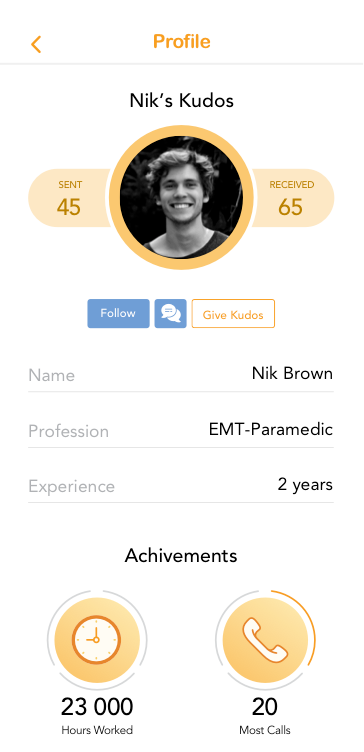
nSightify is an app that is enhancing teamwork between medical teams and creating a space for Peer-to-peer feedback. This will help boost motivation, create a sense of community, and deliver help to those who need it.
Problem
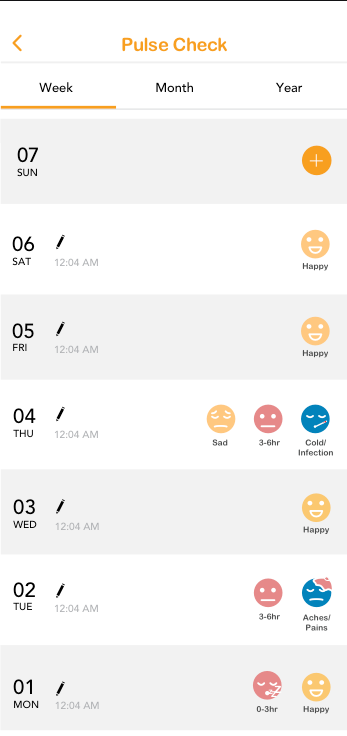
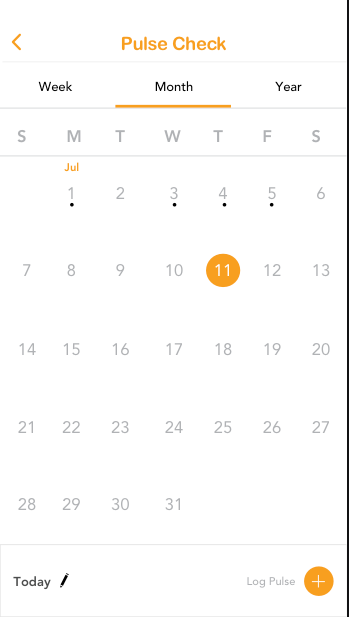
This was originally going to be a short two week design sprint to update their current app design. Our goal was to redesign the communication aspects along with other features throughout the app. We were to make sure that it was cohesive and applied features that would fit their expectations and needs, along with updating their brand and adding new features. The head chief wanted a way to see if his employees were doing okay on long hour shifts. In their original design, they had a "Pulse Check" that was five emojis that had stars under them. This to me was very broad and confusing. Let's just say I went on the app to rate a medium because I was sick with a cold. The head chief would have no idea why I rated my pulse at a medium, or if it was on a day where I was on a 24 hr shift.
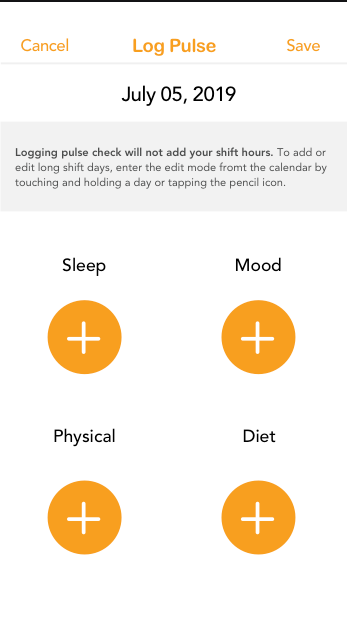
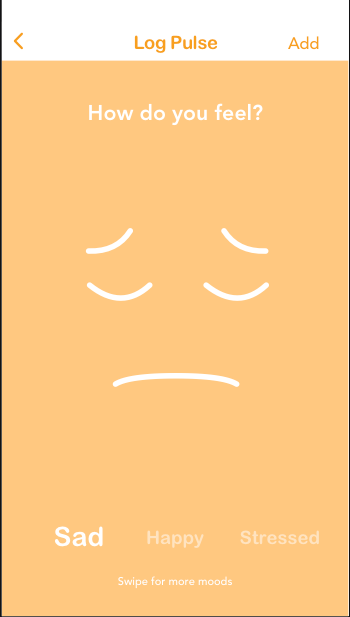
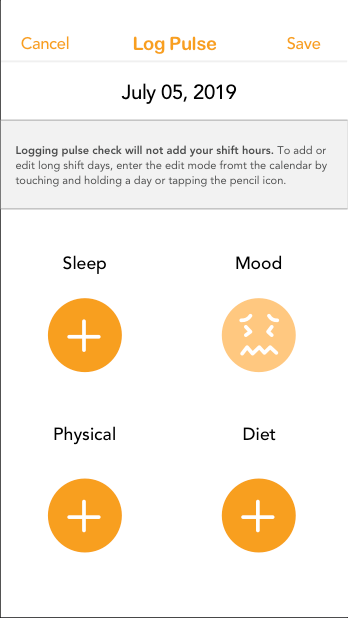
I came up with a pulse tracker that would allow you to add symptoms to a calendar where they can clearly tell when/what you were feeling. You could add symptoms under four catagories; sleep, mood, physical, diet. It would take you through three quick options to add to the calendar in which the chief could view. I chose these catagories after doing some research on how stress can effect EMT's and what kind of symptoms they could be experiencing after long shifts.
After the two weeks were up, we gave them a full InVision prototype with a UI kit for the developer as well as a Zeplin file. They were really happy with the results, and presented their app to the city of Austin board. The city of Austin actually wanted to use their app to help connect the homeless with medical professionals who could help them with prescription refills. This was a turn on what the app was meant to be, so they renewed their contract with Funsize to come up with a solution to bring these two use cases together.


















Phase 2
-nSightify presented phase 1 to the city of Austin EMT board who said the internal app would be great, but they also wanted to use it to connect EMT to the homeless for better assistance.
The problem: 90% of emergency calls are to people who need prescription refills and just don’t have access to doctors. Calling the ambulance cost a lot of money. Need to find a way to book appointments, find rides, track patients, communicate better.
The Kickoff
-Our new goal was to use the sprint methodology to create a proof of concept that we could show to the board of how we can use nSightify to create an experience that will connect the homeless to the EMT to better deliver their needs.
-keeping the ipad/kiosk idea in mind
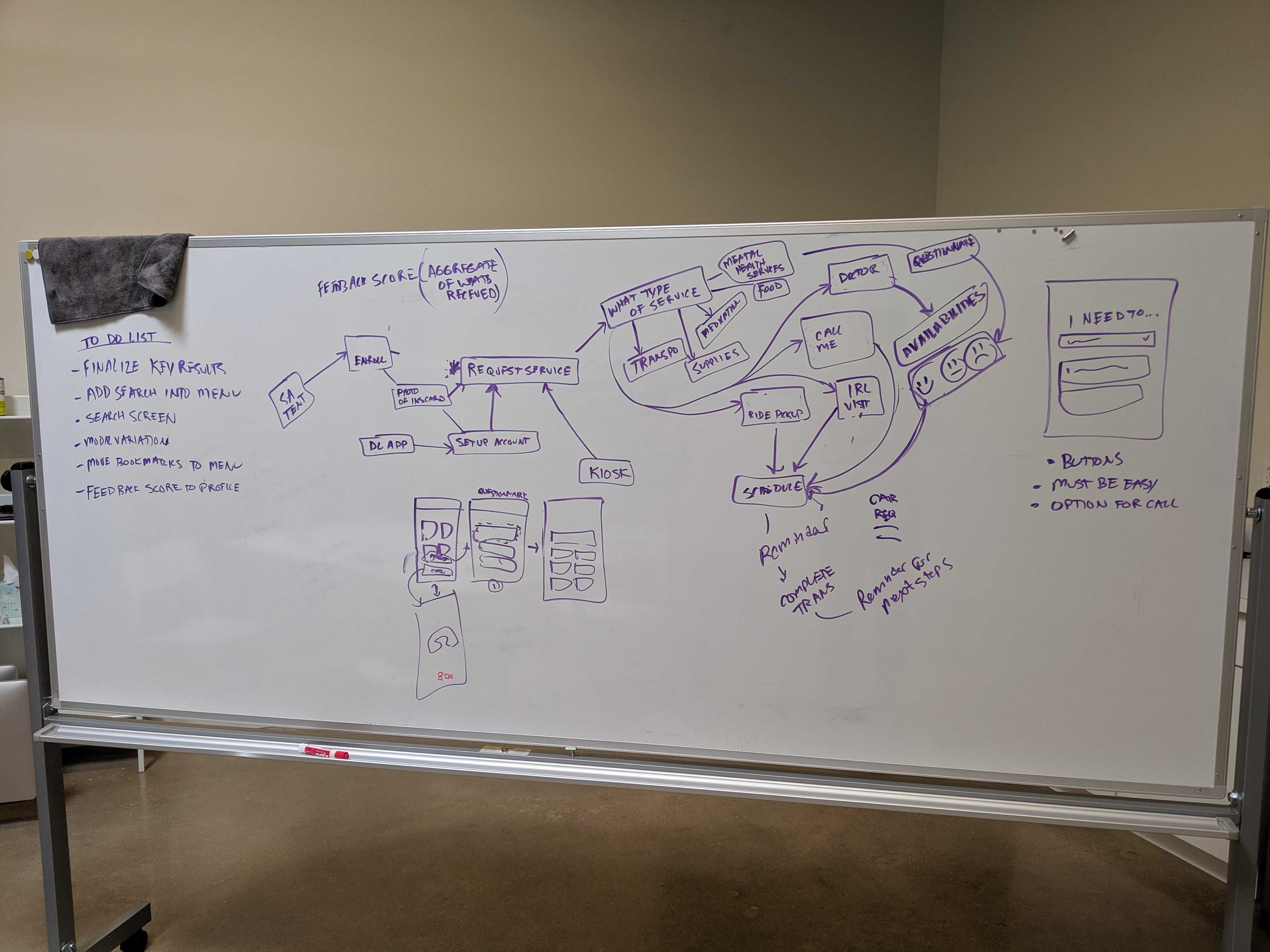
-We did a whiteboard session to figure out the flow of the user
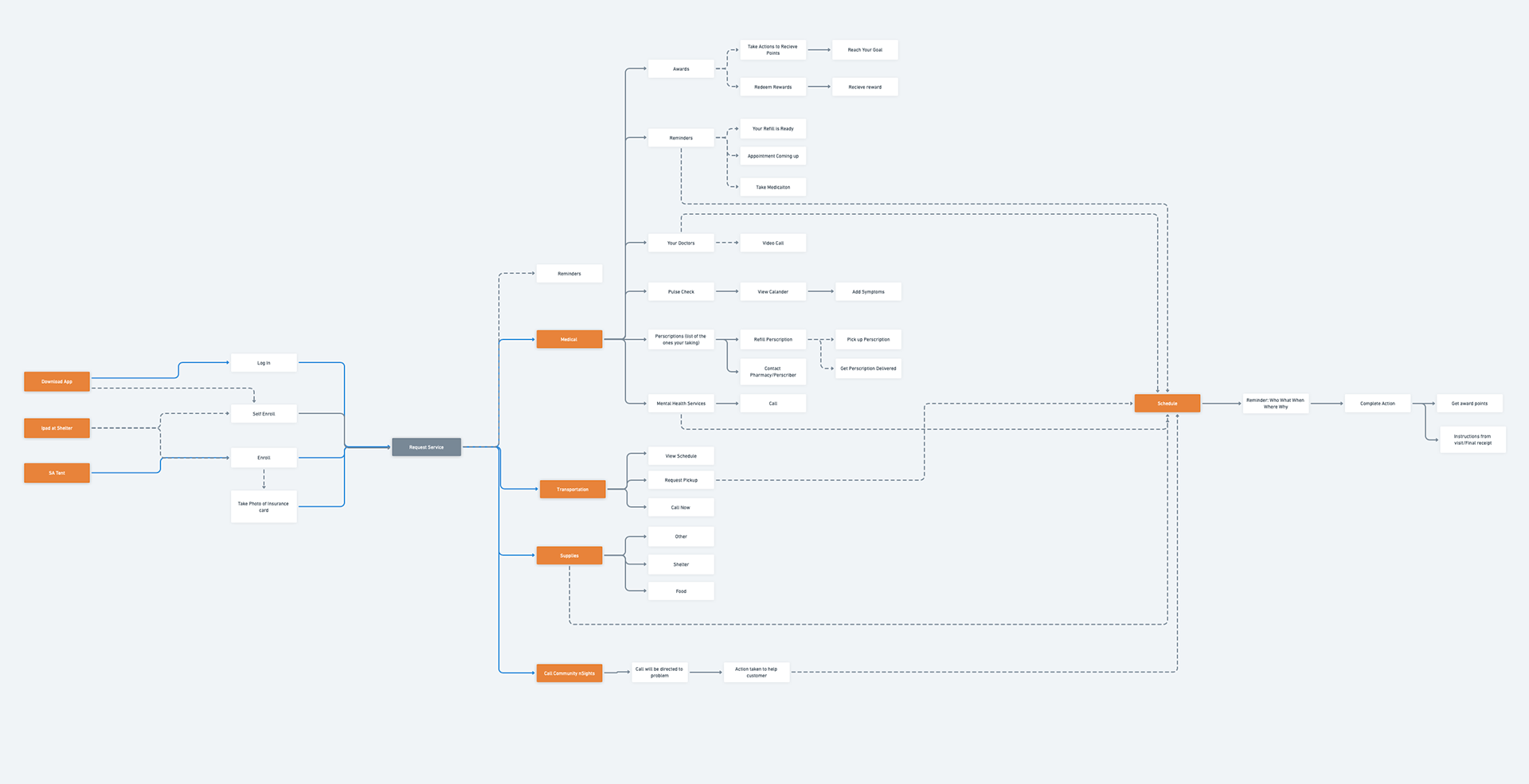
-I created a more detail flow using Whimsical, then chose the complex route of scheduling to show what is possible.


Wireframes
-Based on the white boarding session we created wireframes for the first round of the primary flow.
-We used large buttons/type with icons to create a simple process that they can easily understand.
Ideas
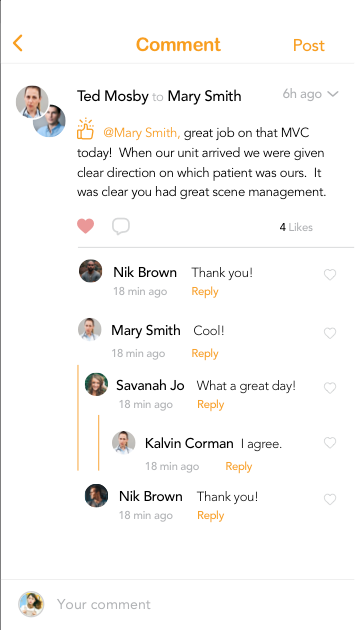
Communication
-After meeting and showing wireframes, the client thought it would be a good idea to keep the channel functionality we had in the previous version.
-I thought it would be a good idea to have some assigned channels
-Made some of them “view only” purely for informational use.
Little Wins
-The idea of little wins to keep them motivated to reaching their goal
-Possible goals are to get a job, receive Medicaid, or even just to get more supplies to live more comfortably.
-This is still a work in progress but we are considering a progress visual. If anyone anyone has suggestions that would be great!
Booking Process
-Simple booking process
-Addition of “reason for seeing us” comment box with photo ability.
Pulse Check
-Something I created for the first phase was the pulse check which we are now implementing into the second phase.
-EMT find this very valuable and want to be able to track the patients progress to see if they are getting better or not.
-I want to change the symptoms a bit because the ones I created for EMT was based off of stress. I want to add mental well being.
Presentation to EMT board
-John drove the board meeting and about halfway through I took over.
-We learned some really valuable things that will help us focus on what important.
-Video Call, Reminders, Pulse Check, and bus passes.
With everything going on, I have been looking into doing more design Sprints virtually. I have done one brand sprint in Figma, and I think this would be a really cool thing to test by doing a design sprint with the outcome of a prototype. This is the Miro template based off of the book Sprint which is one of the many design thinking books that helps you set up and facilitate a sprint.